Iframe Widget Life Cycle
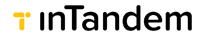
The widget life cycle includes the following steps
Step 1 - Created
The board layout manager adds a Widget Container, setting it up to independently add the specific widget component into its DOM. Once added, the widget is in the "Created" state.
Once created, a loader will be shown to the user until the initialization process is completed
Step 2 - Load
A URL is set for the iframe, and loading starts
Step 3 - Init
When the SDK is loaded, the iframe initiates an init process using MessageHendler.init function, creating a communication channel between the widget and the iframe
Step 4 - Get User/JWKSToken
The widget can request user info or JWKSToken and then prepare the appropriate assets to show the user
Step 5 - Ready
The widget sends a "Ready" event to the container. The container will remove the loader and show the user the widget.

Updated 3 months ago