Checkout
Checkout is an online payment. An online payment session can start in various ways, like sending your clients a payment link that takes them to the payment checkout page or by inviting them to the clients portal from where they can pay for invoices, etc.
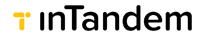
A checkout session starts with the client landing on our product checkout page, where he can place or view the payment value.
The user lands on the online payment page and fills in the payment information (amount, notes, etc.). It’s important to note that at that point, the user is still interacting with our product.

By clicking the Continue button, we redirect the user to your application's checkout page URL ({redirect_uri}/checkout ) along with two URL parameters: b_uid (pivot UID) and url_key.
That would be the checkout page where the user completes the payment.
GET {application_redirect_uri}/checkout/:business_uid/:url_keyGet checkout details
In order for your checkout page to get the payment information associated with the url_key, you'll send this API request:
GET https://api.vcita.biz/platform/v1/payment/checkout/{url_key}
Response
{
"status": "OK",
"data": {
"amount": "85.0",
"currency": "USD",
"name": "1 hour lesson",
"return_url": "https://clients.vcita.com/portal/ua48ta14yoqqz3r3?fromCheckout=true&key=wqMJhmXPmPJeqNpTXvooQozYhYfpGeIhhQkIxlWHVQxfnfhCBJ&provider=external",
"email": "[email protected]",
"client_id": "y9n3g3fqc4rcjjph",
"id": "448ierdjcmqs9aor",
"invoice_id": null,
"allow_save_card": true,
"client_store_card_for_business_use": null,
"terms_and_conditions_type": "external_link",
"terms_and_conditions_value": ""
}
}
return_urlThe return_url value in the payload will be used later on when you need to close the checkout window.
idThe id returned in the payload is the Payment Request id. The payment request holds additional information and details on the payment.
Payment request details
If needed, you can get even more detailed information on the payment request by sending this API request.
The payment_request_uid corresponds to the "id" value returned from the Get Checkout Details API request above.
GET https://api.vcita.biz/business/payments/v1/payment_requests/{payment_request_uid}
Response
{
"success": true,
"data": {
payment_request: {
"uid": "448ierdjcmqs9aor",
"matter_uid": "sjdxl8dlgwi3hbdd",
"payable_type": "Meeting",
"staff_uid": "6t9pwmal14w30b5g",
"currency": "USD",
"amount": "85.0",
"net_amount": "85.0",
"pait_at": null,
"paid_at": null,
"amount_before_coupon": null,
"state": "pending",
"amount_paid": 0,
"created_at": "2024-06-05T18:29:04.000+03:00",
"updated_at": "2024-06-05T20:10:48.000+03:00",
"tax_mode": "exclude",
"taxes": [],
"sellable_name": "Reminders test",
"due_date": "2024-06-05T19:00:00.000+03:00",
"amount_pending": null,
"tips_amount": 0,
"fees_amount": 0,
"display": true,
"payable_uid": "tj0j712pbb48sfno"
}
}
}Payment processing
Once you have all the payment information data available, you can display the checkout page, where the user can fill in the credit card information and process the payment. Note: The payment gateway handles everything inside that window. inTandem's payment page on the client portal will remain in the background during that time, awaiting an update from your application's checkout page as described below.
Send checkout update
Upon payment success, you'll need to send a checkout update by sending the following API request:
PUT https://api.vcita.biz/platform/v1/payment/checkout/
Request body payload:
{
amount: {AMOUNT},
payment_method: "Credit Card" | "Bank Payment - ACH",
transaction_id: {TRANSACTION_ID}!, // The external payment gateway transaction id
type: 'checkout.session.completed',
url_key: {RETURN_URL}Response
{
"data": {},
"status": "OK"
}Redirect to return_url
Following a successful checkout update, redirect to the return_url provided in the "Get checkout details" API response above.
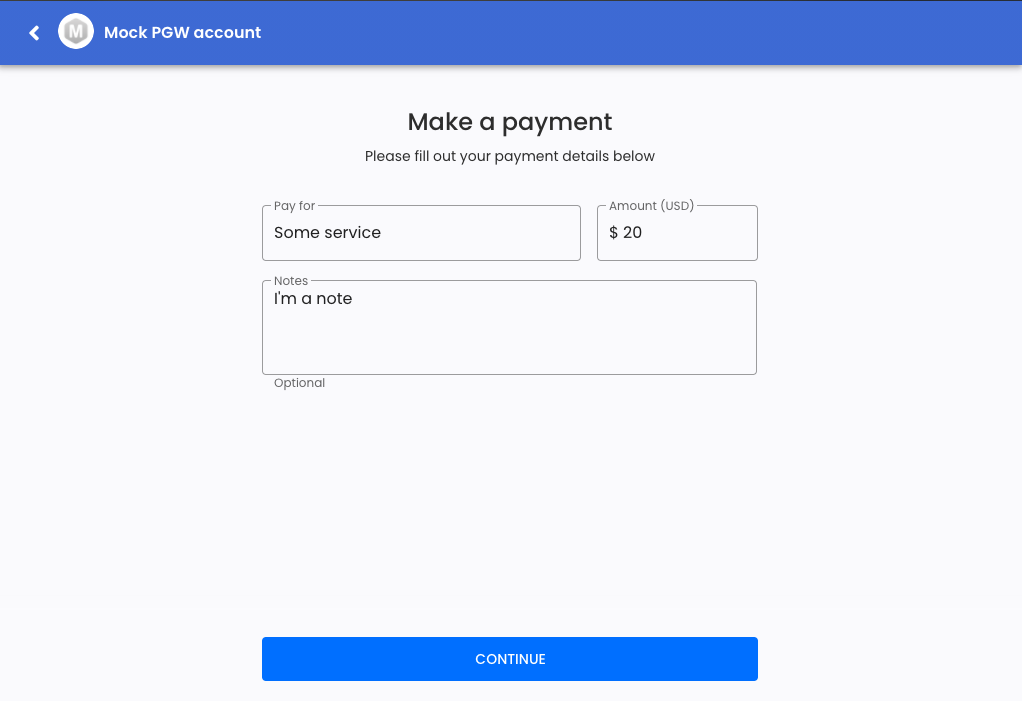
Thank you page
Once approved, we will redirect the user to the final Thank You page, and by that end the checkout session.

Updated 5 months ago